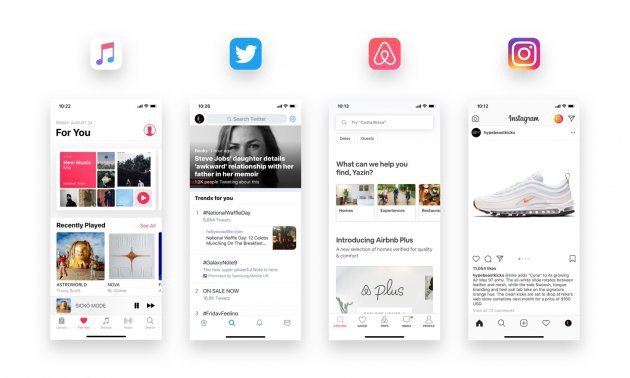
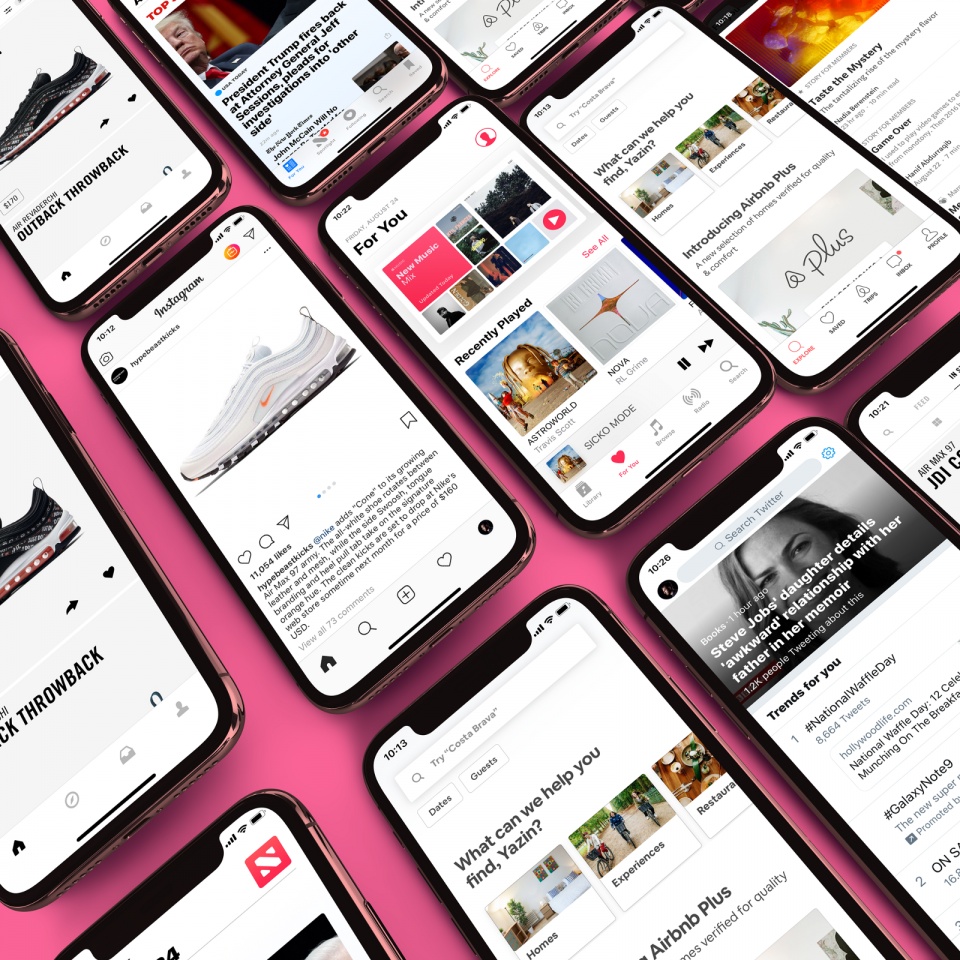
文章摘要: 現在,當你開啟 Instagram、Airbnb、Apple Music、Twitter、Dropbox 這些應用的時候,乍一看很難區分清楚彼此的區別:帶有圓潤邊緣、現代感極強的非襯線字型大標題,極簡的黑白色調為主的介面,大量的留白,少量的提亮色甚至沒有提亮色
現在,當你開啟 Instagram、Airbnb、Apple Music、Twitter、Dropbox 這些應用的時候,乍一看很難區分清楚彼此的區別:帶有圓潤邊緣、現代感極強的非襯線字型大標題,極簡的黑白色調為主的介面,大量的留白,少量的提亮色甚至沒有提亮色。
這種現代的介面設計風格,乍一看很簡陋。而具有諷刺意味的地方在於,它們出自於最大的公司,是最受歡迎也是受眾最廣的產品,在視覺觀感上,讓人覺得「幾乎沒有被設計過」。
Instagram 的深藍色色頁頭怎麼變了?Lyft 中經典的亮粉色元素怎麼不見了?這些有著深厚底蘊的品牌是否已經放棄了標識性的設計?又或者是它們開始共享相同的模板了?

問題在於,這不止是 Instagram 和 Lyft 這樣了,有跡象表明,Google 這樣的大廠也有類似的傾向。比如Gmail 中標誌性的紅色大幅度減少,白色的背景,白色的互動按鈕,白色的輸入框,其他的Ui控制元件都很精準到位地保持了這種簡約而一致的風格。
身在硅谷的大型企業,互相之間的借鑑學習是常有的事兒,但是至少保持了足夠的差異化。但是現在的局面則不同,這種高度趨同的趨勢,讓整個事情看起來非常反直覺。
到底是怎麼回事?
好吧,我們認為產品設計的一致性是好事情,這裏有幾個值得注意的原因。
讓使用者更加關注內容和結果
對於大量APP 的視覺和資訊疲勞是誰都無法忽略的真實存在,絕大多數人已經厭倦了在太多應用之間來回切換,每一次下載新的應用都要花費大量的時間來重新瞭解介面的設計。

調研表明,超過四分之一的應用,在首次下載之後,使用者只用過一次就解除安裝了。絕大多數人日常使用的APP 其實是非常固定的,它們中絕的大部分,核心在於幫助人們節省時間和金錢(或者兼而有之),讓生活更輕鬆。
對,讓生活更輕鬆。而這需要數字產品具備良好的一致性,而設計師也越來越多地將注意力投注在這一個點上。
正如同我們熟知的UX設計專家唐納德·諾曼所說的:「很多用戶界面所存在的真正的問題,在於它僅僅只是用戶界面。很多用戶界面的設計阻礙了功能。我想努力達成某個目標,而不是將精力耗費在介面上。」
更一致意味著更好的可用性
所有的電商網站基本上都遵循著類似的互動邏輯和視覺元素,你不會搞錯購物車的圖示,也不會錯過任何環節。這些也定俗成的慣例,意味著使用者不再需要重新學習在某個新的平臺上購物,降低學習成本。
絕大多數約定俗成的規則和流程都被使用者不自覺地印刻在大腦中,成為一種自然的習慣,而獨特的設計,截然不同的規則,則常常會成為習慣以外的東西,引起混亂,讓初次上手的使用者感到受挫和沮喪。

以 Snapchat 為例,今年早些時候曾經發布過一個版本,其中包含有一些比較有爭議的設計。這個版本當中,被重新修改過的導航和幾乎隨意堆砌的功能模組,讓使用者活躍度幾乎立刻下降了73%,甚至直接導致了使用者流失和股票下挫。
正如同 Snapchat 所證明的那樣,新穎的設計是有風險的。一致的設計,確實有一定的機率降低使用者在面對新興事物時候的不安感。
設計不應止步於視覺
明白使用者的需求和意圖,在不斷探索解決方案的過程中,才能真正創造出偉大的使用者體驗。相比於獨特的外觀,差異化的體驗是更有價值的。
當然,樣式和風格很重要,它們也確實會影響到體驗,當人們感知到有視覺吸引力的設計的時候,即使有一些混亂和無效的設計,也是可以忍受的。
但是設計師的精力是有限的,使用者的也是如此,相比於在色彩和花哨的動畫上反覆嘗試,幫助使用者找到更好完成任務的方式,無疑更有價值。設計好的產品,最終能夠給使用者帶來價值的東西,是需要看似無限的測試和迭代,來向着可用和易用的產品更進一步。

奧巴馬、喬布斯和扎克伯格每天穿著相同的衣服,他們的衣服和這種行為同樣出名。心理學家將這種現象稱之為「決策疲勞」,它們每天需要用有限的能量來做大量的決定,而爲了給更重要的事情留下足夠的精力,他們穿相對固定的衣服,就可以省心很多。
設計師面對的是同樣的局面。隨著介面設計的趨同化,設計師可以花費更少的時間來決定用什麼色彩,而可以將更多的精力投注在更為深入的設計當中,比如更有效的佈局,反思為什麼要這樣設計,等等。
趨同的設計是否會扼殺創造力
我想你一定在思考這種設計趨勢之下的缺點,比如這樣的設計是否會顯得缺乏創新,甚至會扼殺創造力。老實說,我覺得這樣的影響是存在的。
但是,即使每個產品設計師都參與到極簡主義設計的運動當中來,仍然有大量的設計工作有待完成,設計的範疇太廣泛了,需要設計的東西遠超用戶界面本身。
事實上,介面中的趨同化在近期看來是頗為有益的,對於長期的影響也是非常巨大的。
首先,最重要的一點,VR、AR 和人工智慧的逐漸普及,使用者和數字裝置的之間的互動可能會變得更加隱形,小螢幕同樣在普及,手勢操作將會成為最基本的互動語言,我們將會越來越多地參與到無螢幕的互動當中去。

即使我們在iPhone 上,人工只能加持下的 Siri 越來越好用,越來越多的使用者開始習慣使用類似的語音助手來建立待辦事項,選擇音樂,傳送訊息,檢視天氣,簡單的功能它們已經可以很好地完成了,複雜的功能和需求也會通過機器學習逐步習慣、越做越好。
在諸如人工智慧、機器學習這樣相對高深的概念背後,是軟硬體正在更好地幫助人類完成任務,做對事情。設計師的角色需要更進一步,更深入地參與到產品當中。
如果設計師要改進 Siri 的設計,那麼要做的工作遠不止設計介面,已經有很多相關領域的專家討論過這個問題了,設計師所需要了解、掌控的維度越來越多,設計正在變得更加深入和複雜。更通俗的講,設計師需要考慮新的方式,更加富有創造力的策略來吸引使用者的注意力,甚至要深入到情感和感知當中去,而不是單純的視覺。
如果我們僅僅將優秀的設計侷限於我們在螢幕上看到的內容,未來更多的可能性,可能就止步於此了。
 頭條楓林網
頭條楓林網